Micro Frontends
What are Micro Frontends?
The term Micro Frontends first came up in ThoughtWorks Technology Radar at the end
of 2016. It extends the concepts of micro services to the frontend world. The
current trend is to build a feature-rich and powerful browser application, aka
single page app, which sits on top of a micro service architecture. Over time
the frontend layer, often developed by a separate team, grows and gets more
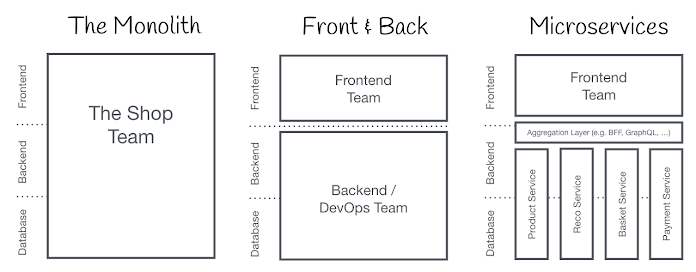
difficult to maintain. That’s what we call a Frontend Monolith.
The idea behind Micro Frontends is to think about a website or web app
as a composition of features which are owned by independent
teams. Each team has a distinct area of business or mission it
cares about and specialises in. A team is cross functional and
develops its features end-to-end, from database to user interface.
However, this idea is not new. It has a lot in common with the Self-contained Systems concept. In
the past approaches like this went by the name of Frontend Integration
for Verticalised Systems. But Micro Frontends is clearly a more friendly
and less bulky term.
Monolithic Frontends
What’s a Modern Web App?
In the
introduction I’ve used the phrase “building a modern web app”. Let’s define the
assumptions that are connected with this term.
To put
this into a broader perspective, Aral Balkan has written a blog post about what he calls the Documents‐to‐Applications Continuum. He comes up with the concept of
a sliding scale where a site, built out of static documents,
connected via links, is on the left end and a pure behaviour
driven, contentless application like an online photo editor
is on the right.
If you
would position your project on the left side of this spectrum,
an integration on webserver level is a good fit. With this
model a server collects and concatenates HTML strings from all
components that make up the page requested by the user. Updates are done by
reloading the page from the server or replacing parts of it via ajax. Gustaf
Nilsson Kotte has written a comprehensive article on this topic.
When your
user interface has to provide instant feedback, even on unreliable
connections, a pure server rendered site is not sufficient anymore. To
implement techniques like Optimistic UI or Skeleton Screens you need to be able to
also update your UI on the device itself. Google’s
term Progressive Web Apps aptly describes the balancing act of
being a good citizen of the web (progressive enhancement) while also providing
app-like performance. This kind of application is located somewhere around
the middle of the site-app-continuum. Here a solely server based solution
is not sufficient anymore. We have to move the integration into the
browser, and this is the focus of this article.
Core Ideas behind Micro Frontends
- Be Technology Agnostic
Each team should be able to choose and upgrade their stack without having to coordinate with other teams. Custom Elements are a great way to hide implementation details while providing a neutral interface to others. - Isolate Team Code
Don’t share a runtime, even if all teams use the same framework. Build independent apps that are self contained. Don’t rely on shared state or global variables. - Establish Team Prefixes
Agree on naming conventions where isolation is not possible yet. Namespace CSS, Events, Local Storage and Cookies to avoid collisions and clarify ownership. - Favor Native Browser Features over Custom APIs
Use Browser Events for communication instead of building a global PubSub system. If you really have to build a cross-team API, try keeping it as simple as possible. - Build a Resilient Site
Your feature should be useful, even if JavaScript failed or hasn’t executed yet. Use Universal Rendering and Progressive Enhancement to improve perceived performance.
source:
https://micro-frontends.org/





Comments
Post a Comment